

Observability: criar um monitor sintético
Visão geral
Introdução ao Elastic Observability
O monitoramento sintético da Elastic é uma solução abrangente que permite que as organizações testem e monitorem aplicações de forma proativa, simulando as interações do usuário e fornecendo insights sobre as métricas de desempenho antes que os usuários reais encontrem possíveis problemas. Essa abordagem robusta de monitoramento funciona executando scripts automatizados que imitam as jornadas típicas do usuário e avaliando tempos de resposta, taxas de erro e outros indicadores críticos de desempenho.
Neste guia, você vai se familiarizar mais com o Elastic Observability e terá uma visão geral sobre como ingerir, visualizar e começar a usar o monitoramento sintético.
Vamos começar
Crie uma conta do Elastic Cloud
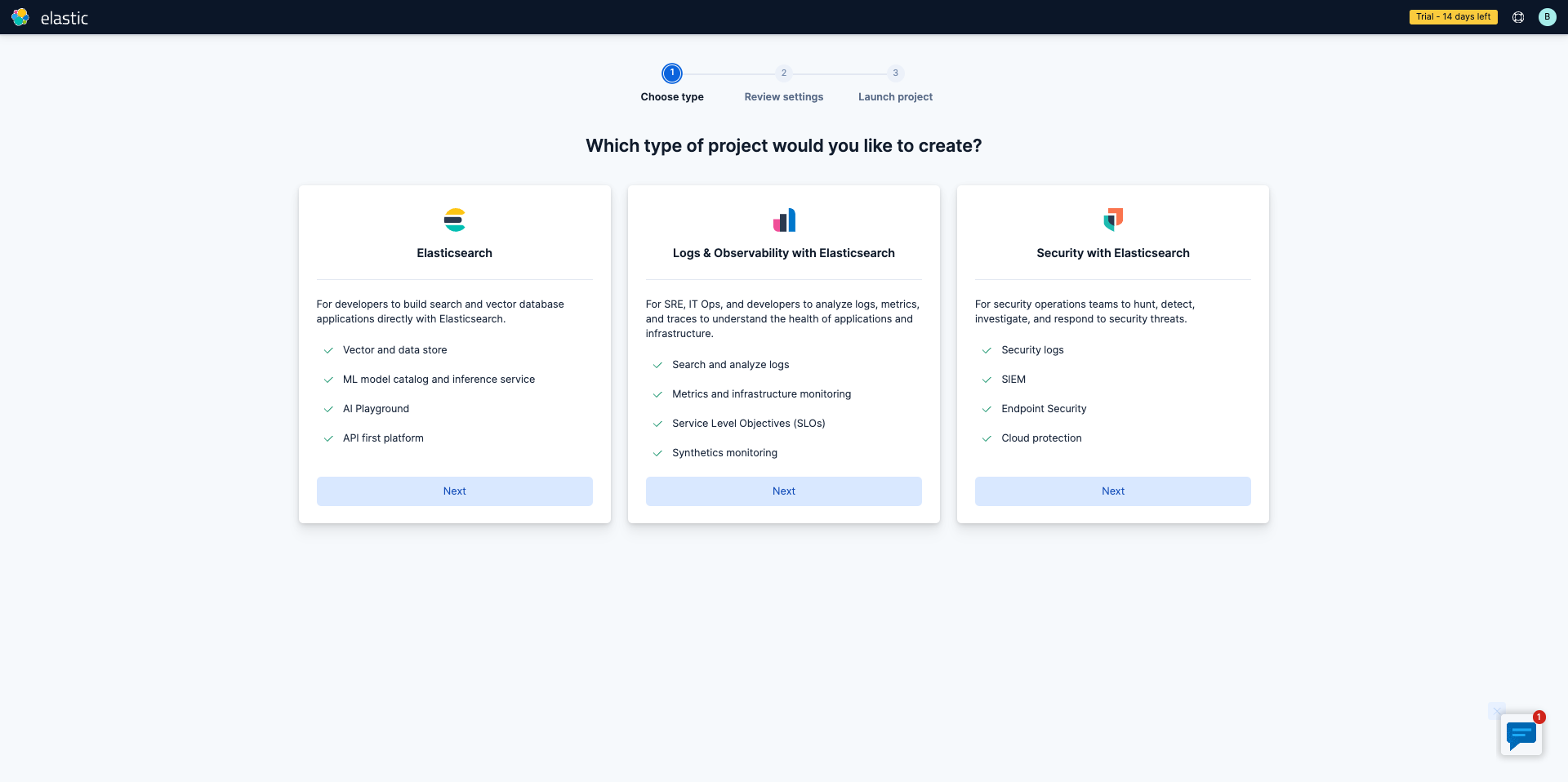
Comece com uma avaliação de 14 dias. Acesse cloud.elastic.co e crie uma conta. Certifique-se de selecionar Logs & Observability with Elastic e suas regiões de nuvem preferidas ao criar seu primeiro projeto.

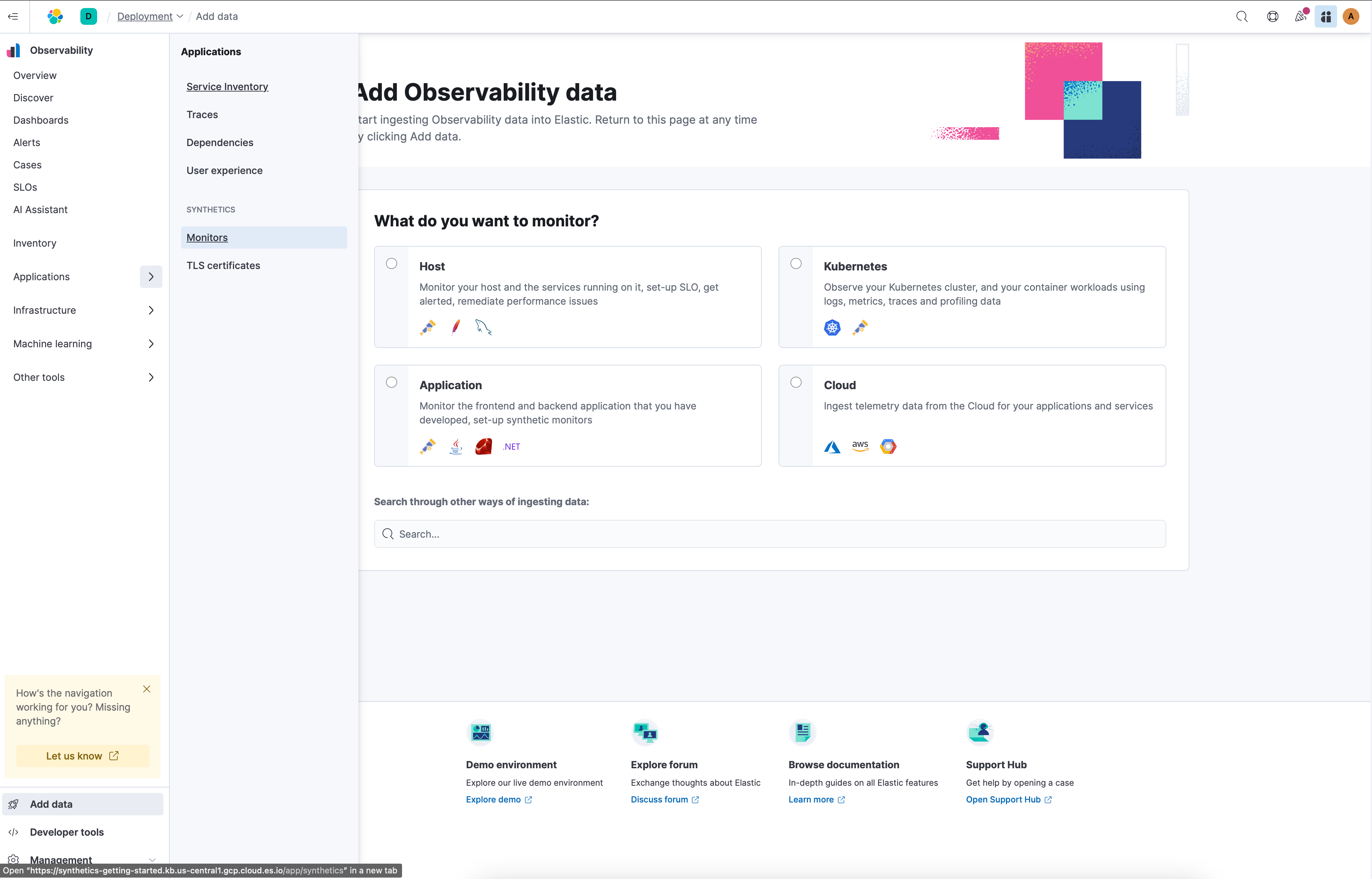
Quando a implantação estiver concluída, clique em Applications na navegação lateral e selecione Monitores em "Sintéticos".

Existem duas maneiras de executar monitores sintéticos, que dependerão se o site ou o app que está sendo testado pode ser acessado de:
- Infraestrutura global de testes gerenciados da Elastic: com a infraestrutura global de testes gerenciados da Elastic, você pode criar e executar monitores em vários locais sem precisar gerenciar sua própria infraestrutura. A Elastic cuida das atualizações de software e do planejamento de capacidade para você. Isso é perfeito para testar sites ou aplicações acessíveis na internet pública.
- Locais Privados: os Locais Privados permitem que você execute os monitores em suas próprias instalações. Para usar locais privados, você deve criar um local privado antes de continuar. Para obter instruções passo a passo, consulte Monitor resources on private networks (Monitorar recursos em redes privadas).
Neste guia, mostraremos como aproveitar a infraestrutura global de testes gerenciados da Elastic.
OBSERVAÇÃO: os projetos são a forma mais poderosa e sofisticada de configurar monitores sintéticos no Elastic Stack. Os projetos permitem definir sua infraestrutura como código, mais conhecido como IaaC ou Git-ops. Com monitores de projeto, você organiza sua configuração YAML e monitores definidos por JavaScript ou TypeScript no sistema de arquivos, usa Git para controle de versão e implanta por meio de uma ferramenta de CLI, geralmente executada em uma plataforma CI/CD.
Confira o seguinte guia para criar monitores com monitores de projeto.
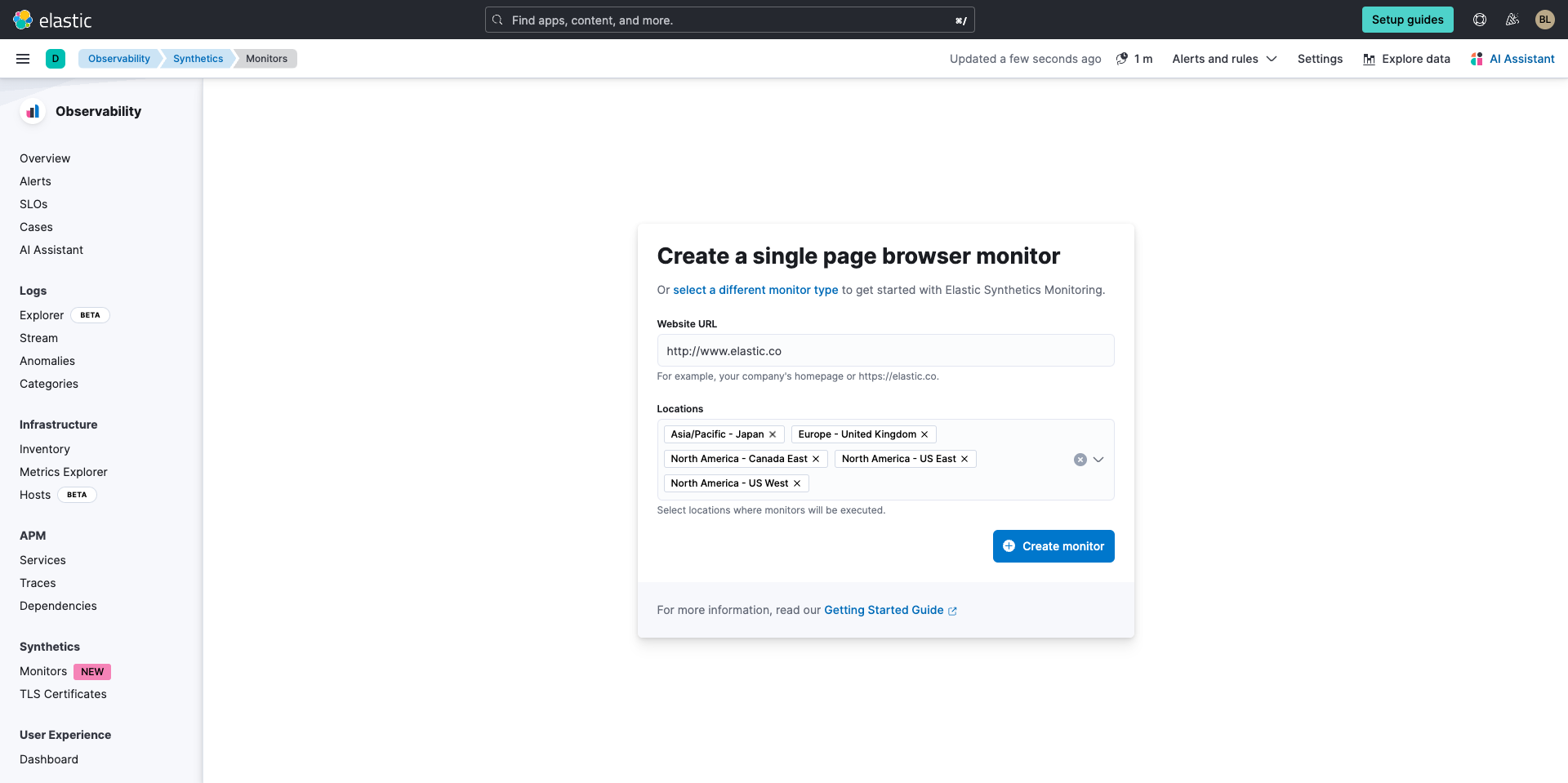
Agora, você deverá Criar um monitor de navegador de página única. Tenha certeza de escolher um URL e os locais onde os monitores serão monitorados e, em seguida, selecione Criar monitor.

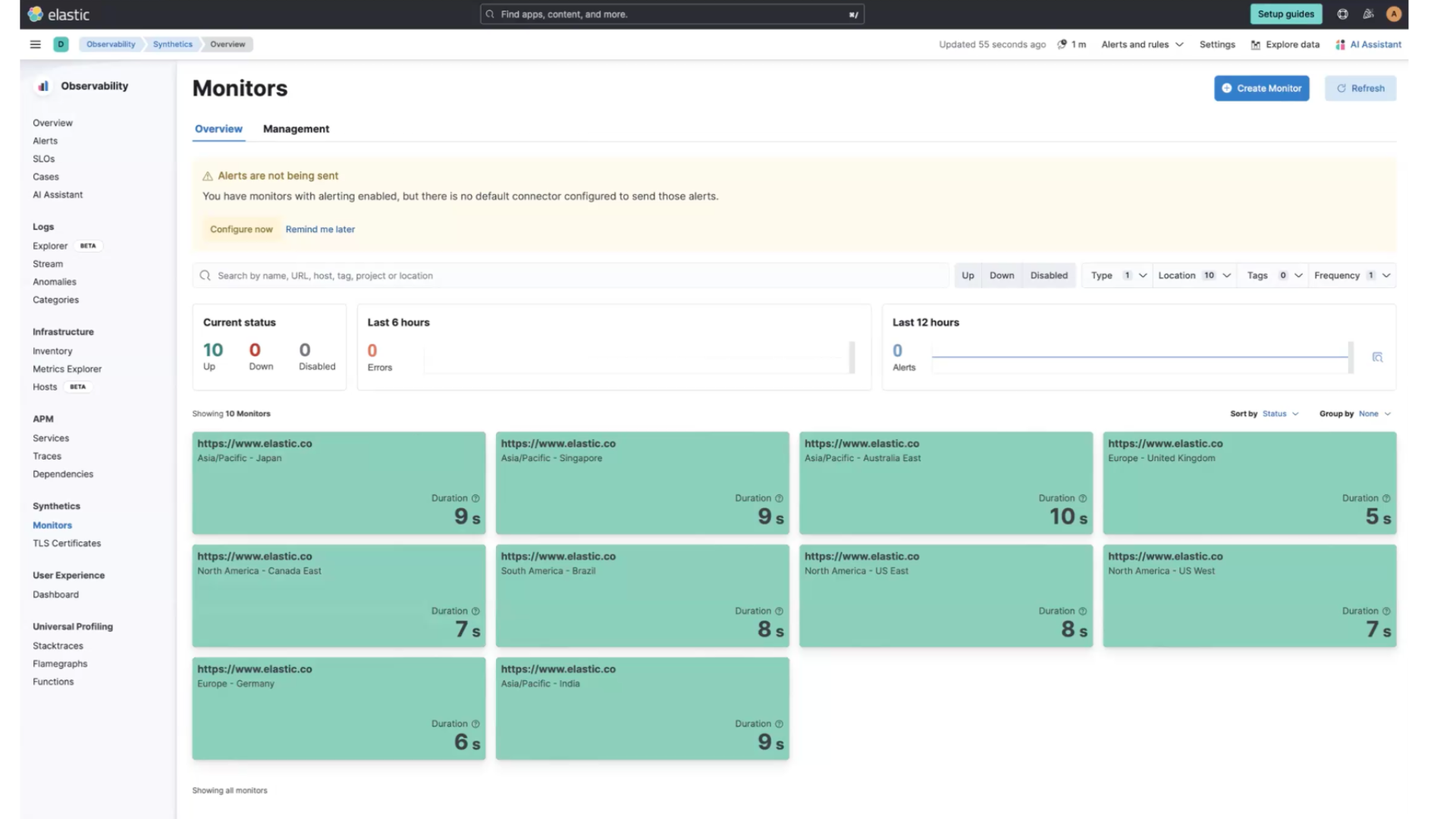
Em segundo plano, ele executará esse teste em todos esses locais. Esta página será atualizada automaticamente. É fácil assim.

Como trabalhar com o Elastic Observability
Habilite e edite alertas
Em seguida, se houver algum problema, convém habilitar alertas. Nesta tela, basta clicar em Configurar agora.
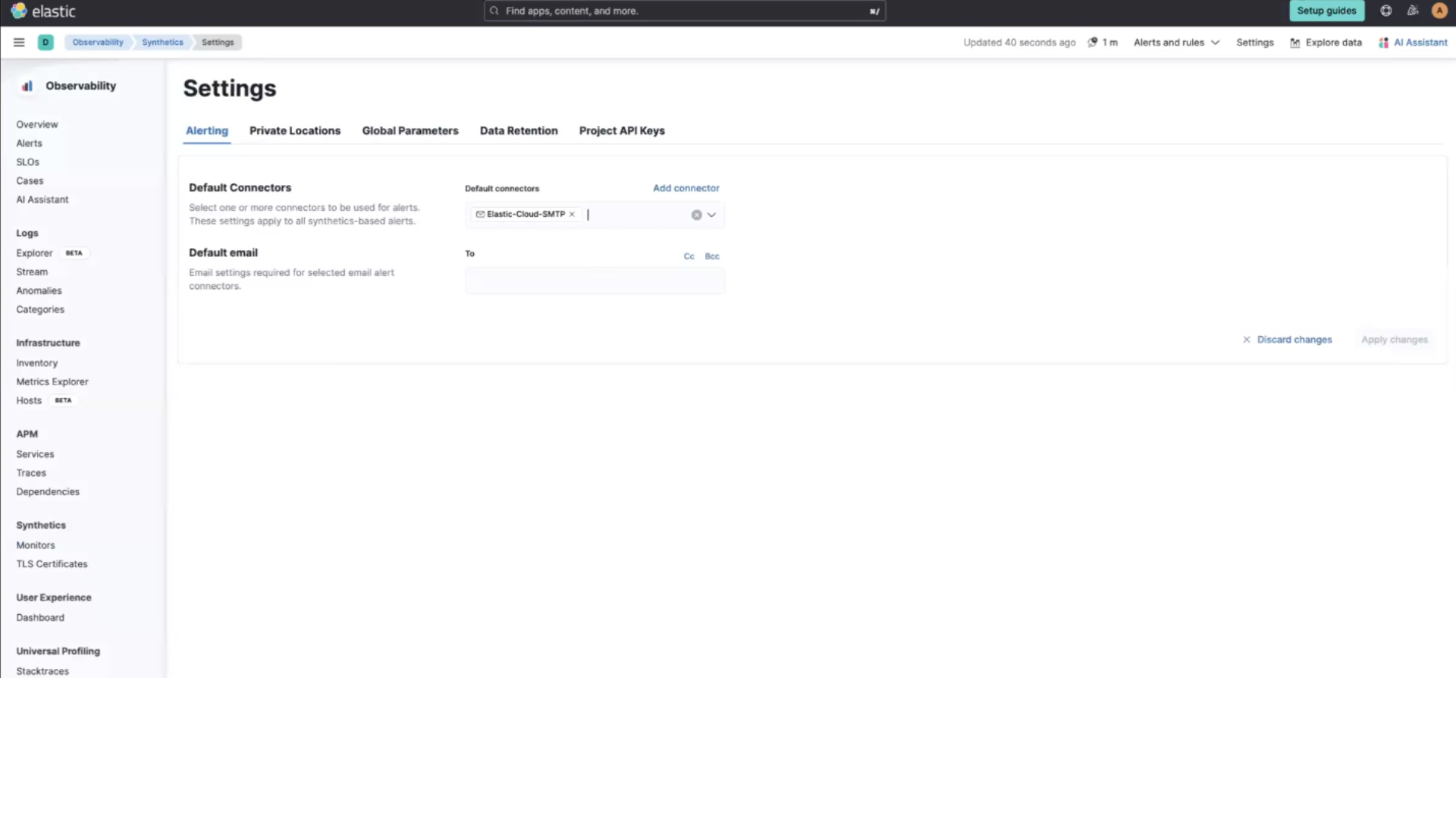
Na tela seguinte, você selecionará o conector padrão, que já vem pré-preenchido quando você implanta o Elastic. Depois de selecionar seu conector padrão, você verá um espaço para adicionar seu endereço de email padrão onde receberá os alertas.

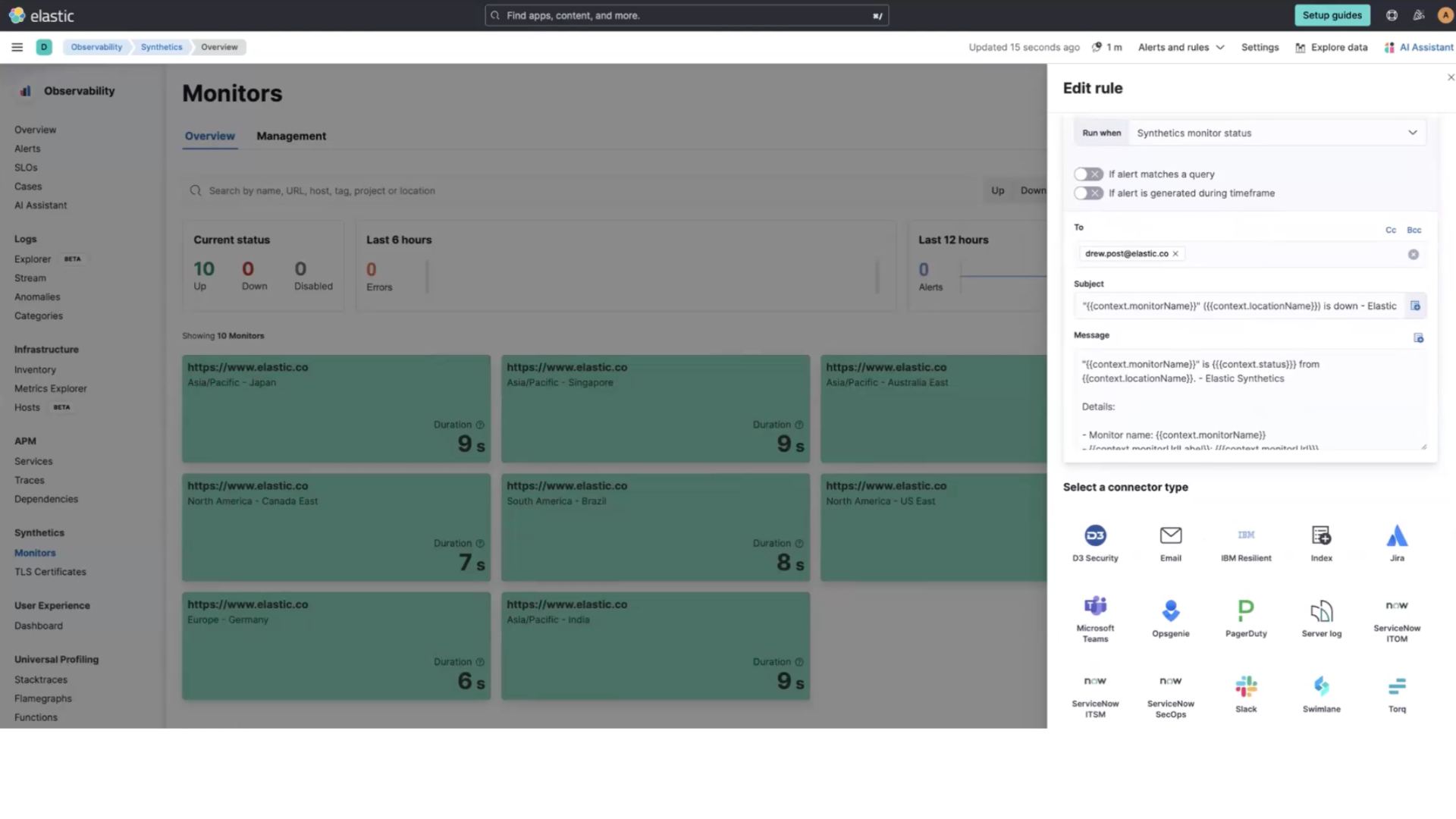
Se você voltar para Monitores no menu à esquerda, poderá selecionar Alertas e regras e depois Regra de status do monitor.
Um submenu aparecerá, e você poderá editar seus alertas. Você também pode selecionar tipos de conectores alternativos, como Slack, Microsoft Teams e muitos outros.

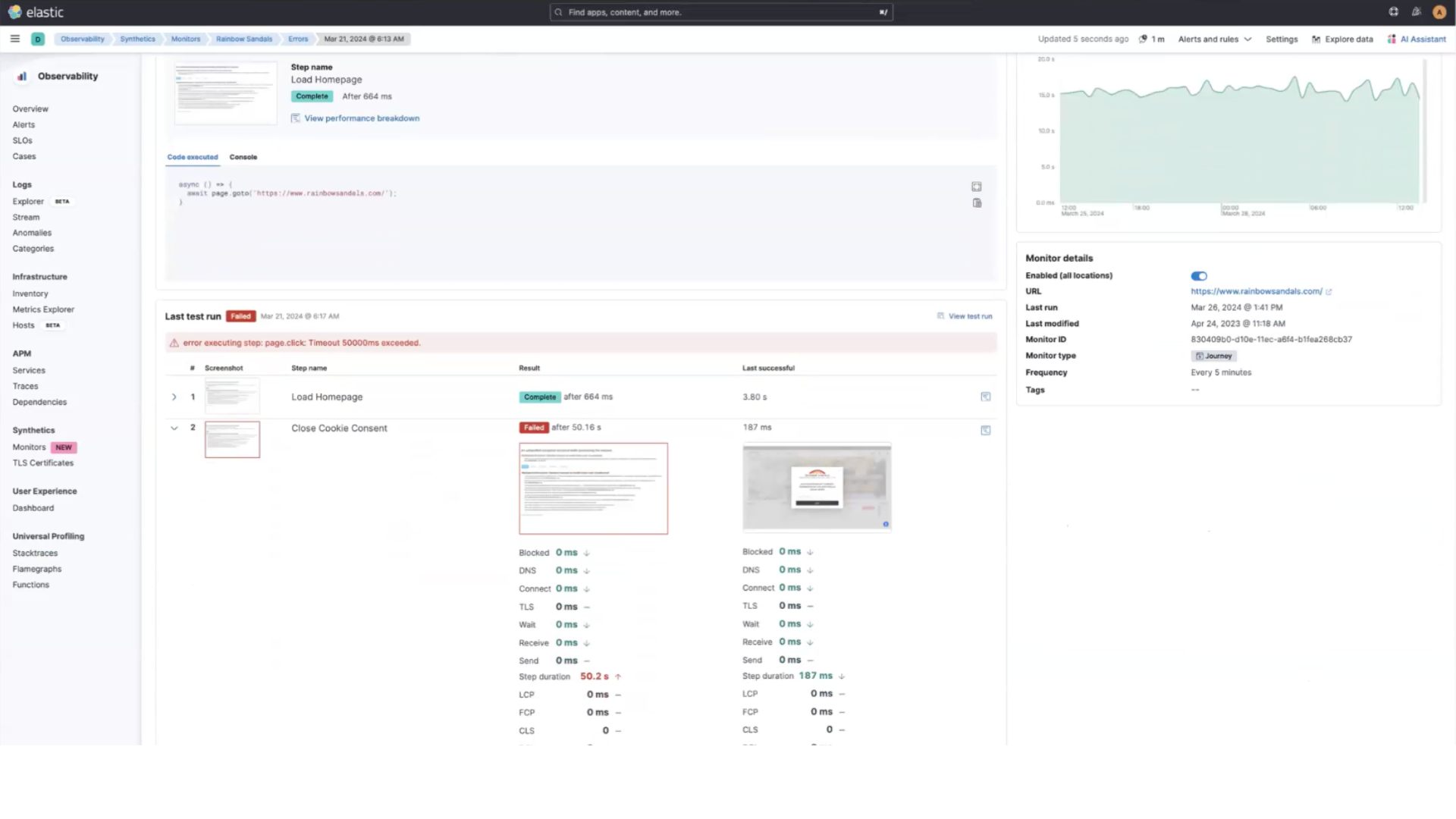
Ao configurar alertas e receber notificações, você também receberá um link direto para a página de detalhes do erro. A partir daqui, você poderá ver:
- Qual etapa falhou
- Captura de tela da etapa com falha
- Captura de tela da última vez que essa etapa foi bem-sucedida
- Os horários da etapa com falha e da última vez que a etapa foi bem-sucedida para comparar
- Selecione Código executado para ver o código que foi executado
- Selecione Console para ver o que o navegador está mostrando

Analise os dados do seu monitor
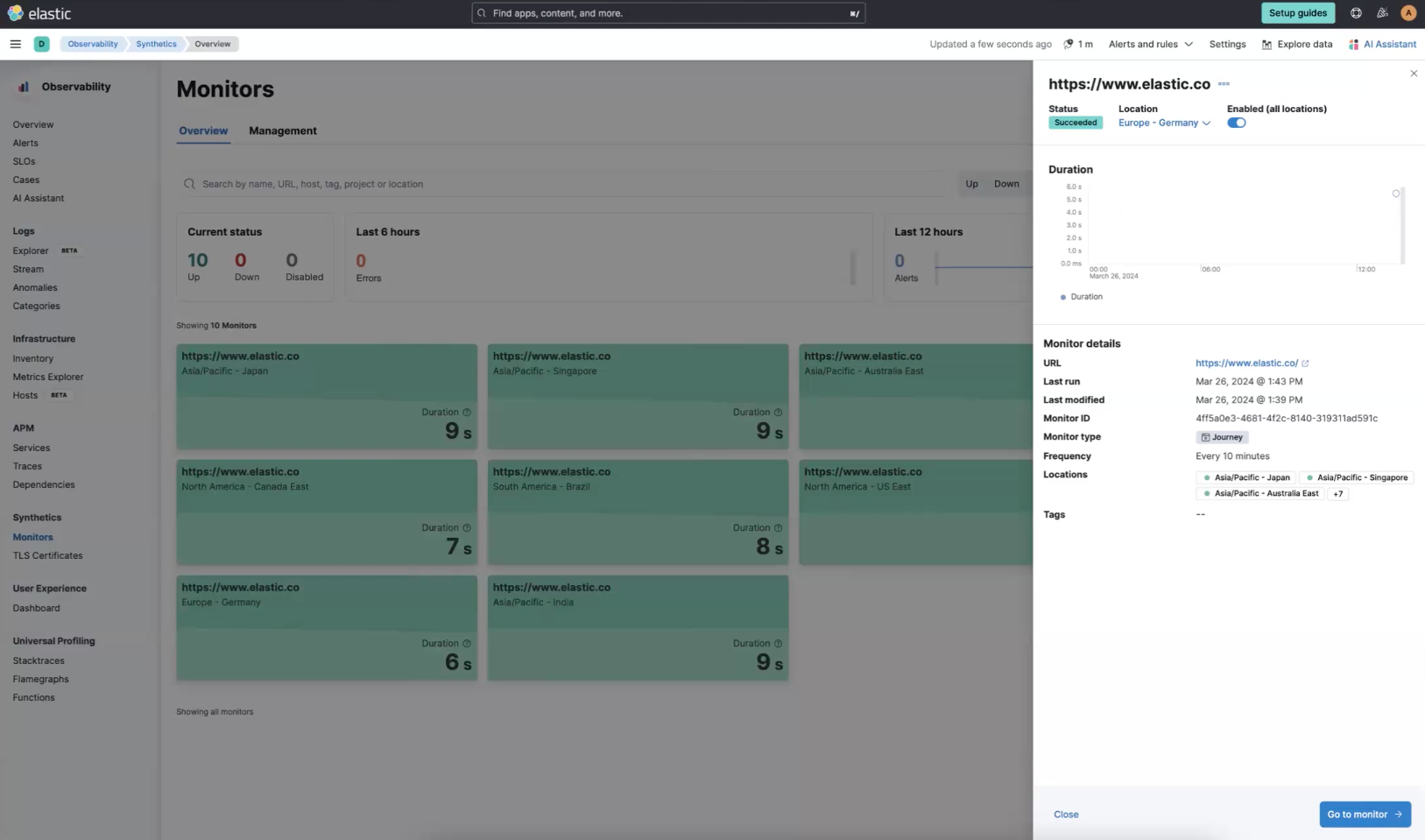
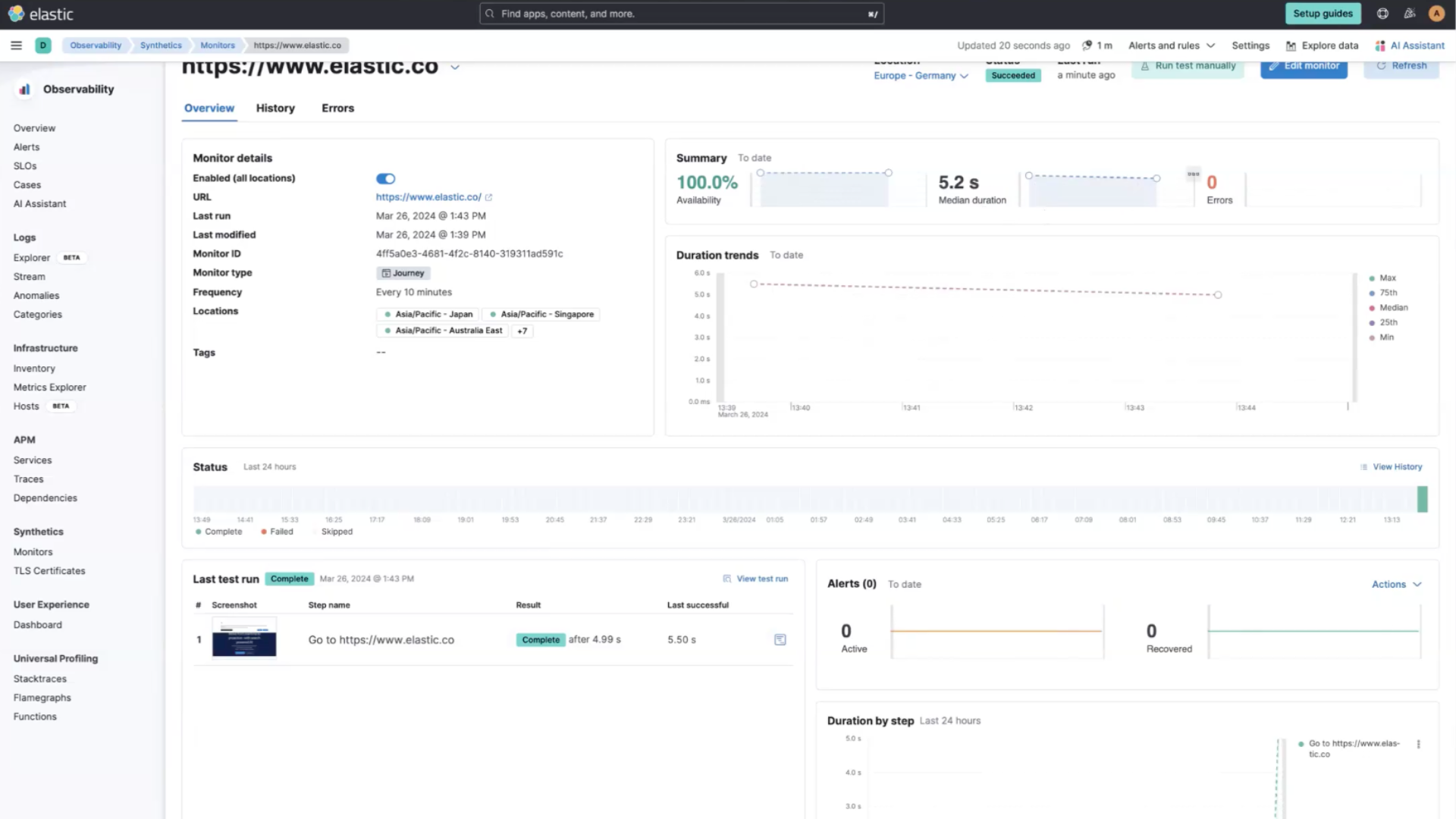
Se você voltar para Monitores no painel de navegação à esquerda e selecionar um dos monitores, verá um submenu com um resumo rápido do monitor à direita.

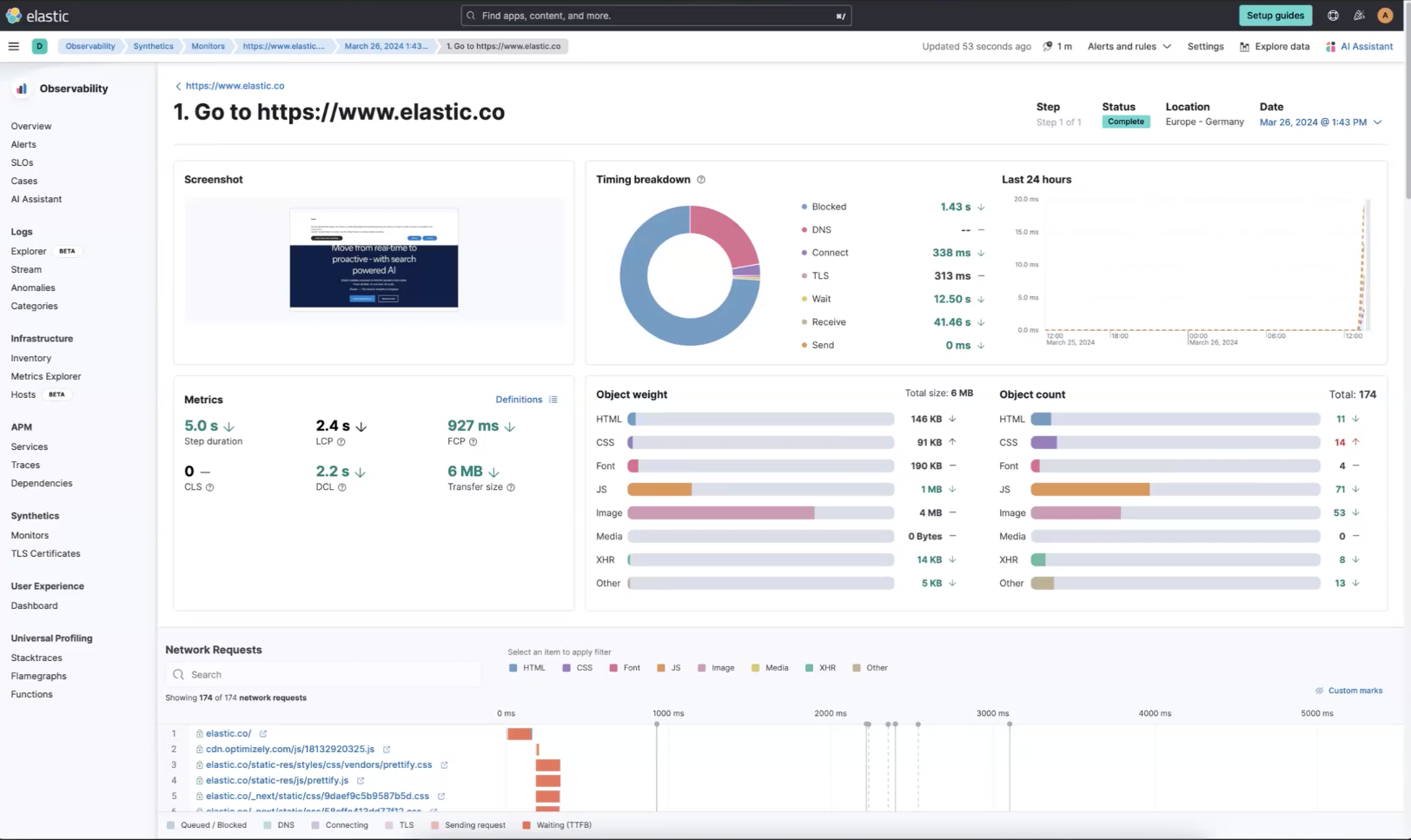
Em seguida, se você selecionar Ir para o monitor, obterá imediatamente alguns insights gerais. Esses gráficos começarão a ser criados à medida que mais testes forem realizados, mas você poderá ver rapidamente a disponibilidade, a duração da execução dos testes e o cronograma, e também poderá detalhar o gráfico em cascata. Para detalhar, clique no ícone em Visualizar execução de teste.

A partir daqui, você poderá ver o gráfico em cascata, o peso do objeto, a contagem de objetos e muito mais.

Próximas etapas
Agradecemos o tempo dedicado a começar a monitorar seus hosts com o Elastic Cloud Serverless. Ao iniciar sua jornada com a Elastic, entenda alguns componentes operacionais, de segurança e de dados que você deve gerenciar como usuário ao fazer a implantação no seu ambiente.
Tudo pronto para começar? Faça uma avaliação gratuita de 14 dias do Elastic Cloud ou experimente estes aprendizados práticos de 15 minutos do Observability 101.
Recursos do Observability
- Explore a galeria de demonstrações de observabilidade
- Comece a monitorar o desempenho da sua aplicação (APM/rastreamento)
- Comece a monitorar seus hosts
- Comece a monitorar os clusters do Kubernetes
- Comece a otimizar cargas de trabalho com a criação de perfil universal
- Crie monitores para monitores de projeto